Cara Membuat Box Terima Kasih Sudah Berkomentar pada Blog- Update tutorial blogger nih gan, admin mau sharing tutorial bagaimana cara membuat ucapan terima kasih sudah berkomentar berbentuk box yang nantinya akan terpasang di bawah kolom pengisian komentar. Sebenarnya tutorial ini sudah di posting oleh blog cak-yit dan admin hanya ingin menyebarluaskan tutorial ini agar para blogger bisa memperindah blognya.
Sebenarnya, pemasangan box ucapan terimakasih seperti ini tidak di haruskan oleh pihak blogger, atau bahkan oleh pihak google. Namun sebagai blogger yang sopan, kita wajib memudahkan pengunjung dalam mengunjungi blog kita dengan cara apapun. Termasuk memasang box seperti ini, bukan hanya memperindah blog kita saja, tapi fungsinya juga akan dirasakan oleh semua pengunjung agan yang merasa nyaman di blog agan.
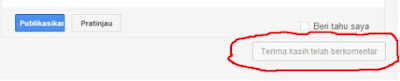
Screenshot
Tutorial PemasanganPertama agan masuk ke blogger, template dan edit html. Setelah itu agan cari kode ]]></b:skin> dan pasang script dibawah ini tepat diatas kode ]]></b:skin>.
.thanks {Kedua masih tetap pada template agan, sekarang cari kode <data:blogTeamBlogMessage/> dalam hal ini agan harus mengerti bahwa kode seperti itu tidaklah hanya ada satu, bisa saja empat.
font-family:Arial, sans-serif;
font-size:12px;
right:360px;
margin-top:-58px;
padding:6px 12px;
background:#f8f8f8;color:#999;
border:1px solid #c9cacb;
border-radius:3px;
position:absolute;
}
<data:blogTeamBlogMessage/><a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/>Ketiga coba perhatikan script diatas gan. Itu adalah script original atau awal dari script pada kode <data:blogTeamBlogMessage/> namun sekarang tugas agan adalah memasang script dibawah ini tepat setelah script diatas ( pada step kedua ) saran admin pasang pada script kedua dan keempat ( yang tadi admin bilang ada satu bahkan empat kode <data:blogTeamBlogMessage/> ).
<iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' src='' width='100%'/>
<div class='thanks'>Terima kasih telah berkomentar</div>Selesai gan, sekarang tinggal agan cek dan pastikan apakah tutorial yang sudah agan terapkan sudah work dan berhasil dengan lancar. Jika agan mengalami kendala bisa lansgun tanyakan pada admin. Terimakasih sudah berkunjung.



Silahkan Berkomentar Sesuai Posting
Kami Akan Menghapus Komentar Yang Merugikan Banyak Orang
Menyisipkan Link Aktif Akan Otomatis Terhapus
Terimakasih Sudah Berkomentar EmoticonEmoticon