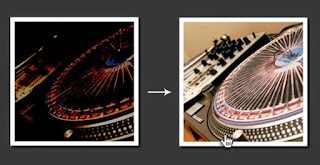
Tutorial Cara Membuat Hover Gambar Keren pada Blog - Apakah hover itu ? hover adalah sudah kode css yang dapat membuat suatu objek bergerak ketika tersentuh oleh cursor. Untuk kali ini admin ingin share beberapa script hover yang keren dan cocok untuk agan yang ingin mencoba hover untuk gambar - gambar pada blog agan. Disini admin punya 8 hover script yang bisa agan coba dan pakai satu per satu untuk dicoba gan. Untuk review nya agan bisa lihat gambarnya saja ya.
Selesai, namun admin tekankan untuk membuat suatu gambar memiliki hover pada objek tertentu tidaklah begitu mudah. Maka dari itu akan admin jelaskan dibawah ini.
Untuk membuat suatu gambar pada objek tertentu memiliki hover agan harus mengerti kode dari gambar tersebut contohnya seperti dibawah ini.
Okaylah admin akan langsung cekidot ke cara dan tahapan pemasangan. Oh iya satu lagi gan untuk membuat sebuah hover untuk image itu tidaklah semudah yang agan kira. Bagi yang sudah terbiasa mencoba sesuatu untuk template nya mungkin ini sangat mudah. Tapi bagaimana dengan yang masih pemula ? okay nanti akan admin jelaskan secara detail untuk pemasangan nya.
Daftar Efek Hover1. Focus
.post-body img { -webkit-transition:all 1s ease; -moz-transition:all 1s ease; -o-transition:all 1s ease; -ms-transition:all 1s ease; transition:all 1s ease; }2. Shrink
.post-body img:hover { border:70px solid #000; border-radius:50%; }
.post-body img { height:400px; width:400px; -webkit-transition:all 1s ease; -moz-transition:all 1s ease; -o-transition:all 1s ease; -ms-transition:all 1s ease; transition:all 1s ease; }3. Zoom
.post-body img:hover { width:300px; height:300px; }
.post-body img { height:300px; width:300px; -webkit-transition:all 1s ease; -moz-transition:all 1s ease; -o-transition:all 1s ease; -ms-transition:all 1s ease; transition:all 1s ease; }4. Circle
.post-body img:hover { width:400px; height:400px; }
.post-body img { -webkit-transition:all 0.5s ease; -moz-transition:all 0.5s ease; -o-transition:all 0.5s ease; -ms-transition:all 0.5s ease; transition:all 0.5s ease; }5. Blur
.post-body img:hover { border-radius:50%; -webkit-transform:rotate(360deg); -moz-transform:rotate(360deg); -o-transform:rotate(360deg); -ms-transform:rotate(360deg); transform:rotate(360deg); }
.post-body img { -webkit-transition:all 1s ease; -moz-transition:all 1s ease; -o-transition:all 1s ease; -ms-transition:all 1s ease; transition:all 1s ease; }6. Grayscale
.post-body img:hover { -webkit-filter:blur(5px); }
.post-body img { filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0\'/></filter></svg>#grayscale"); /* Firefox 3.5+ */ filter: gray; /* IE6-9 */ -webkit-filter: grayscale(100%); /* Chrome 19+ & Safari 6+ */;}.post-body img:hover { filter: none; -webkit-filter: grayscale(0%);}7. Brighten
.post-body img { -webkit-filter:brightness(-65%); -webkit-transition:all 1s ease; -moz-transition:all 1s ease; -o-transition:all 1s ease; -ms-transition:all 1s ease; transition:all 1s ease; }8. Tilt
.post-body img:hover { -webkit-filter:brightness(0%); }
.post-body img { -webkit-transition:all 0.5s ease; -moz-transition:all 0.5s ease; -o-transition:all 0.5s ease; -ms-transition:all 0.5s ease; transition:all 0.5s ease; }Nah itulah script css hover dengan berbagai versi gan. Untuk pemasangan akan admin jelaskan setelah ini. Terimakasih untuk seocips yang sudah memberikan script css yang lengkap. Okaylah gan sekarang admin akan jelaskan bagaimana cara penggunaan nya.
.post-body img:hover { -webkit-transform:rotate(-10deg); -moz-transform:rotate(-10deg); -o-transform:rotate(-10deg); -ms-transform:rotate(-10deg); transform:rotate(-10deg); }
Tutorial PemasanganPertama agan masuk ke blogger, template dan edit html. Setelah masuk ke edit html, agan harus mencari kode </b:skin> setelah itu copy dan pastekan script hover nya berdasarkan versi yang agan pilih tepat diatas kode </b:skin> yang banyak script css nya gan.
Selesai, namun admin tekankan untuk membuat suatu gambar memiliki hover pada objek tertentu tidaklah begitu mudah. Maka dari itu akan admin jelaskan dibawah ini.
Untuk membuat suatu gambar pada objek tertentu memiliki hover agan harus mengerti kode dari gambar tersebut contohnya seperti dibawah ini.
.PopularPosts ul li img {Perhatikan tulisan yang berwarna merah dan hijau. Kode yang harus agan mengerti yaitu yang berwarna merah, itu admin ambil dari gambar untuk widget popular post. Untuk yang berwarna hijau itu adalah kode yang membuat pergerakan hover nya menjadi smooth. Setelah script awalnya agan mengerti dan ditambahkan kode yang berwarna hijau, maka dibawah ini script yang sudah jadi.
display: block;
margin-right: 10px;
padding: 0;
width: 60px;
height: 60px;
float: left;
transition: all 0.3s ease-out;
}
.PopularPosts ul li img {Bagaimana gan ? pasti sudah mengerti kan. Jika memang masih belum mengerti agan bisa hubungi admin dan tanyakan sepuasnya lewat menu contact me diatas page. Terimakasih
display: block;
margin-right: 10px;
padding: 0;
width: 60px;
height: 60px;
float: left;
transition: all 0.3s ease-out;
}
.PopularPosts ul li img:hover {
-webkit-transform: rotate(360deg);
-moz-transform: rotate(360deg);
-o-transform: rotate(360deg);
-ms-transform: rotate(360deg);
transform: rotate(360deg);
}










Silahkan Berkomentar Sesuai Posting
Kami Akan Menghapus Komentar Yang Merugikan Banyak Orang
Menyisipkan Link Aktif Akan Otomatis Terhapus
Terimakasih Sudah Berkomentar EmoticonEmoticon