Cara Membuat Link Download Dengan Password di Blog - Update lagi tutorial blogger nih gan, bagi yang memiliki blog download yang ingin agar file yang di download lebih aman, admin punya tips dan trik yang bisa agan andalkan untuk memproteksi file tersebut. Link download pada blog download memanglah sangat penting, jika agan ingin membuat link tersebut private namun tetap bisa di download oleh orang - orang yang agan pilih, silahkan gunakan tutorial ini. Admin mendapatkan tutorial Membuat Link Download dengan proteksi berupa Password saat sedang surfing di google.
Terkadang file yang kita share harus dibuat lebih aman dari biasanya. Mengapa ? karena sekarang banyak pencurian file yang sering digunakan oleh blog yang tidak bertanggung jawab. Untuk menghindari serta mengantisipasi hal yang tidak diinginkan seperti itu, sebaiknya agan membuat link download dengan menggunakan password. Hal ini akan berdampak sangat baik bagi file agan, apalagi jika agan hanya ingin sharing link tersebut ke beberapa orang saja.
Tutorial Pemasangan
Pertama, silahkan agan masuk ke blogger dan seperti biasa pergi menuju template. Setelah itu agan copypaste script dibawah ini tepat diatas kode </head>
<style>
/*Downloadbutton*/
.whitebutton { margin:20px auto; padding:20px 0; width:200px; }
.whitebutton a { background:#fff; color:#666; display:block; font-size:17px; font-weight:700; font-family:'Arial',Verdana,sans-serif; height:50px; line-height:50px; text-align:center; text-decoration:none; text-transform:uppercase; width:200px; position:relative; z-index:2; }
.whitebutton a:before { content:'\f019'; font-family:FontAwesome; font-weight:normal; padding:8px; margin-left:-12px; margin-right:6px; }
.whitebutton span { background:#444; color:#fff; display:block; font-size:12px; font-family:'Arial',Verdana,sans-serif; height:40px; line-height:40px; text-align:center; width:200px; z-index:1; text-transform:uppercase; font-weight:bold; }
.whitebutton .up { background:#e25734; margin:-25px auto; opacity:0; border-radius:0 0 5px 5px; transform:translate(0,-50px); transition:350ms; }
.whitebutton .down { margin:-30px auto; opacity:0; border-radius:5px 5px 0 0; transform:translate(0,-50px); transition:350ms; }
.whitebutton .down:before { content:'\f14a'; font-family:FontAwesome; font-weight:normal; margin-right:6px; color:#aaa; }
.whitebutton:hover .up { opacity:1; transform:translate(0,0); }
.whitebutton:hover .down { opacity:1; transform:translate(0,-90px); }
.whitebuttondemo { margin:20px auto; padding:20px 0; width:200px; }
.whitebuttondemo a { background:#e25734; color:#fff; display:block; font-size:17px; font-weight:700; font-family:'Arial',Verdana,sans-serif; height:50px; line-height:50px; text-align:center; text-decoration:none; text-transform:uppercase; width:200px; position:relative; z-index:2; transition:350ms; }
.whitebuttondemo a:before { content:'\f002'; font-family:FontAwesome; font-weight:normal; padding:8px; margin-left:-12px; margin-right:6px; }
.whitebuttondemo a:hover { color:#fff; }
.whitebuttondemo span { background:#444; color:#fff; display:block; font-size:12px; font-family:'Arial',Verdana,sans-serif; height:40px; line-height:40px; text-align:center; width:200px; z-index:1; text-transform:uppercase; font-weight:bold; }
.whitebuttondemo .up { background:#444; margin:-25px auto; opacity:0; border-radius:0 0 5px 5px; transform:translate(0,-50px); transition:350ms; }
.whitebuttondemo:hover .up { opacity:1; transform:translate(0,0); }
</style>
<script src='https://rawgit.com/Brando07/seocips/newbe/seocips-pass.js' type='text/javascript'></script>
Kedua, agan save template dan sekarang masuk ke post agan untuk membuat link download nya. Sekarang copypaste script dibawah pada post agan sesuai keinginan agan, dimana saja letaknya.
<div class="whitebuttondemo">
<a href="javascript:decryptText('ca7voEsg')" >DOWNLOAD</a><br>
<span class="up">click to view</span></div>
<br>
<div class="whitebutton">
<a href="http://link.download.agan" target="_blank">Download</a><br>
<span class="up">click to begin</span><br>
<span class="down">1.6MB .rar</span></div>
Ketiga, belum selesai sampai disini gan. Sekarang agan cut script seperti diatas seperti yang ada dibawah ini, namun sebelumnya diingat !! untuk mengganti http://link.download.agan dengan link download milik agan yang sesungguhnya.
<div class="whitebutton">
<a href="http://link.download.agan" target="_blank">Download</a><br>
<span class="up">click to begin</span><br>
<span class="down">1.6MB .rar</span></div>
Keempat, agan masuk ke
halaman disini untuk melanjutkan step. Sekarang agan masukan password untuk menggunakan halaman itu yaitu
seocips. Lalu paste script yang tadi di cut seperti dibawah ini.
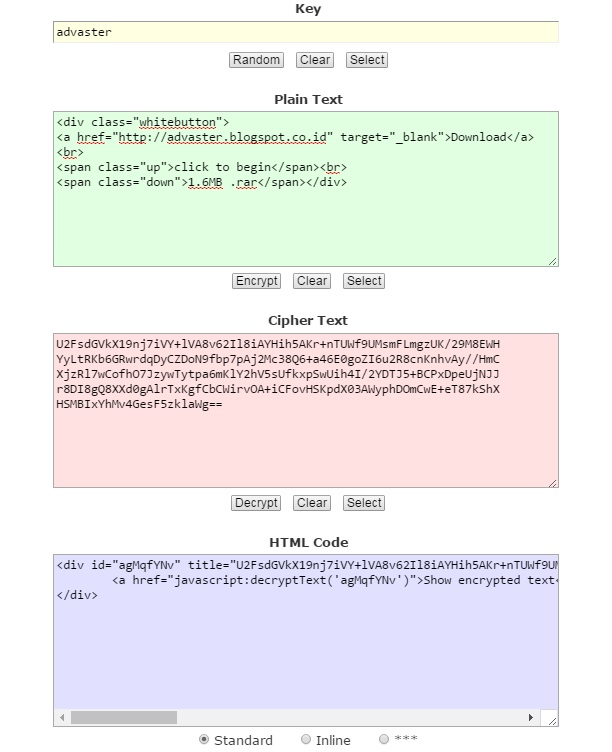
NB : Untuk kolom KEY itu adalah lokasi untuk password silahkan masukkan password agan disana. Untuk kolom PLAIN TEXT adalah lokasi untuk script yang tadi sudah agan CUT masukkan disana. Jika sudah silahkan klik ENCRYPT pada PLAIN TEXT. Dan copypaste script dari HTML CODE.
Kelima, agan gabungkan script dari halaman tadi pada post yang tadi sudah agan siapkan scriptnya. Kurang lebih akan seperti dibawah ini.
<div class="whitebuttondemo">
<a href="javascript:decryptText('ca7voEsg')" >DOWNLOAD</a><br>
<span class="up">click to view</span></div>
<br>
<div id="agMqfYNv" title="U2FsdGVkX19nj7iVY+lVA8v62Il8iAYHih5AKr+nTUWf9UMsmFLmgzUK/29M8EWHYyLtRKb6GRwrdqDyCZDoN9fbp7pAj2Mc38Q6+a46E0goZI6u2R8cnKnhvAy//HmCXjzRl7wCofhO7JzywTytpa6mKlY2hV5sUfkxpSwUih4I/2YDTJ5+BCPxDpeUjNJJr8DI8gQ8XXd0gAlrTxKgfCbCWirvOA+iCFovHSKpdX03AWyphDOmCwE+eT87kShXHSMBIxYhMv4GesF5zklaWg==">
<a href="javascript:decryptText('agMqfYNv')">Show encrypted text</a>
</div>
NB : Sekarang adalah tahap terakhir, silahkan agan ganti KODE MERAH dengan KODE HIJAU. Silahkan copy KODE HIJAU dan paste pada KODE MERAH. Selesai silahkan agan save post nya dan lihat hasilnya.
Berikut tadi adalah tutorial nya, bagi yang penasaran ingin melihat seperti apa hasilnya silahkan menuju ke
halaman disini. Sekian tutorial dari admin, jika masih bingung bisa tanyakan di kolom komentar. Terimakasih untuk seocips dan pengunjung yang sudah datang !